上一个教程: OpenCV iOS Hello
下一个教程: OpenCV iOS - 视频处理
| |
| 原创作者 | Charu Hans |
| 兼容性 | OpenCV >=3.0 |
目标
在本教程中,我们将学习如何在 iOS 中使用 OpenCV 进行基本的图像处理。
简介
在 OpenCV 中,所有图像处理操作通常都在 Mat 结构上执行。但在 iOS 中,要在屏幕上呈现图像,其必须是 UIImage 类的实例。为了将 OpenCV Mat 转换成 UIImage,我们使用 iOS 中可用的 Core Graphics 框架。以下是在 Mat 和 UIImage 之间进行转换所需的代码。
- (
cv::Mat)cvMatFromUIImage:(UIImage *)image
{
CGColorSpaceRef colorSpace = CGImageGetColorSpace(image.CGImage);
CGFloat cols = image.size.width;
CGFloat rows = image.size.height;
CGContextRef contextRef = CGBitmapContextCreate(cvMat.data,
cols,
rows,
8,
cvMat.step[0],
colorSpace,
kCGImageAlphaNoneSkipLast |
kCGBitmapByteOrderDefault);
CGContextDrawImage(contextRef, CGRectMake(0, 0, cols, rows), image.CGImage);
CGContextRelease(contextRef);
return cvMat;
}
#define CV_8UC4
定义 interface.h:91
与磁盘上的文件关联的文件存储的“黑匣子”表示形式。
定义 core.hpp:102
- (
cv::Mat)cvMatGrayFromUIImage:(UIImage *)image
{
CGColorSpaceRef colorSpace = CGImageGetColorSpace(image.CGImage);
CGFloat cols = image.size.width;
CGFloat rows = image.size.height;
CGContextRef contextRef = CGBitmapContextCreate(cvMat.data,
cols,
rows,
8,
cvMat.step[0],
colorSpace,
kCGImageAlphaNoneSkipLast |
kCGBitmapByteOrderDefault);
CGContextDrawImage(contextRef, CGRectMake(0, 0, cols, rows), image.CGImage);
CGContextRelease(contextRef);
return cvMat;
}
#define CV_8UC1
定义 interface.h:88
处理后,我们需要将其转换回 UIImage。以下代码可以处理灰度和彩色图像转换(由 if 语句中的通道数量决定)。
void cvtColor(InputArray src, OutputArray dst, int code, int dstCn=0)
将图像从一种颜色空间转换为另一种颜色空间。
处理后,我们需要将其转换回 UIImage。
-(UIImage *)UIImageFromCVMat:(
cv::Mat)cvMat
{
NSData *data = [NSData dataWithBytes:cvMat.data length:cvMat.elemSize()*cvMat.total()];
CGColorSpaceRef colorSpace;
if (cvMat.elemSize() == 1) {
colorSpace = CGColorSpaceCreateDeviceGray();
} else {
colorSpace = CGColorSpaceCreateDeviceRGB();
}
CGDataProviderRef provider = CGDataProviderCreateWithCFData((__bridge CFDataRef)data);
CGImageRef imageRef = CGImageCreate(cvMat.cols,
cvMat.rows,
8,
8 * cvMat.elemSize(),
cvMat.step[0],
colorSpace,
kCGImageAlphaNone|kCGBitmapByteOrderDefault,
provider,
NULL,
false,
kCGRenderingIntentDefault
);
UIImage *finalImage = [UIImage imageWithCGImage:imageRef];
CGImageRelease(imageRef);
CGDataProviderRelease(provider);
CGColorSpaceRelease(colorSpace);
return finalImage;
}
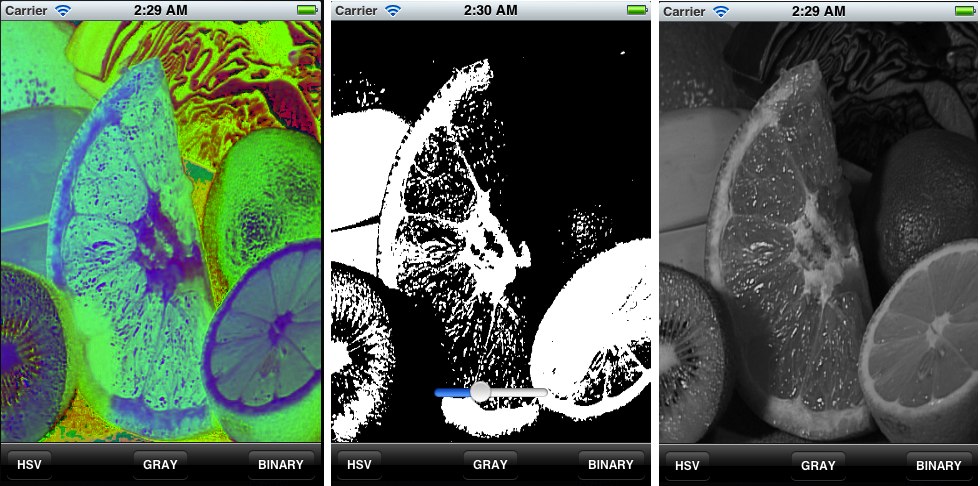
输出
在 YouTube 上查看一个运行代码的实例,其中包含更多图像效果。



 1.9.8
1.9.8