 |
OpenCV 4.10.0
开源计算机视觉
|
正在加载...
正在搜索...
无匹配项
 |
OpenCV 4.10.0
开源计算机视觉
|
| 原始作者 | Ana Huamán |
| 兼容性 | OpenCV >= 3.0 |
在本教程中,你将学习如何
Display_Random_Text
看上去很熟悉,但表达式
因此,cv::putText函数的作用是什么?在我们的示例中
结果是,我们将在随机位置获得图像上的NUMBER文本(类似于其他绘制功能)。
Displaying_Big_End
除了函数getTextSize(它获得参数文本的大小)以外,我们可以在foor循环中观察到新操作
因此,image2是image和Scalar::all(i)的减法。事实上,这里发生的情况是,image2的每个像素将是image的每个像素与i值相减的结果(记住对于每个像素,我们考虑三个值,例如 R、G 和 B,因此它们每个都会受到影响)。
同样,还要记住,减法运算总是在内部执行饱和运算,这意味着获得的结果将始终在允许范围内(对于我们的示例来说,范围为无负值且处于 0 到 255 之间)。
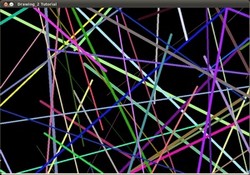
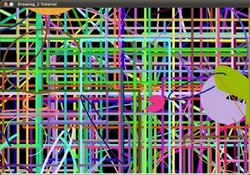
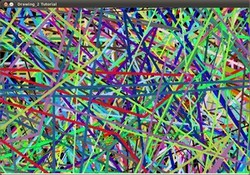
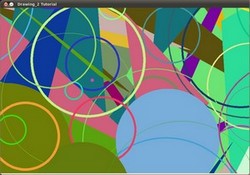
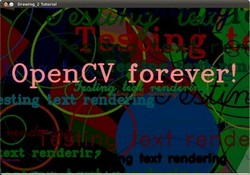
正如您刚才在代码部分中看到的那样,该程序将按顺序执行各种绘图函数,这些函数将生成





 1.9.8 在 2024 年 6 月 2 日星期日 21:52:14 为 OpenCV 生成
1.9.8 在 2024 年 6 月 2 日星期日 21:52:14 为 OpenCV 生成