 |
OpenCV 4.10.0
开放源计算机视觉
|
 |
OpenCV 4.10.0
开放源计算机视觉
|
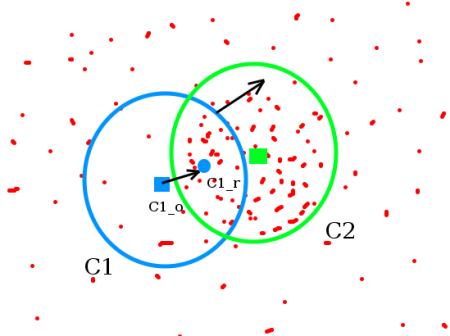
均值漂移背后的直观原理很简单。考虑你有一组点。(它可以是像素分布,比如直方图反向投影)。系统会给你一个小窗口(可能是一个圆圈),你必须将窗口移到像素密度最大(或点数最多)的区域。如下面的简单图像所示:

最初的窗口以蓝色圆圈显示,名称为“C1”。其原始中心以蓝色矩形标记,名称为“C1_o”。但如果你找到该窗口内点数的质心,你将获得点“C1_r”(以小蓝色圆圈标记),它是窗口的真实质心。它们肯定不匹配。因此,移动你的窗口,使新窗口的圆圈与先前的质心相匹配。再次找出新的质心。它很可能不会匹配。因此,再次移动它,并继续迭代,使窗口的中心及其质心落在同一位置(或与所需误差很小)。因此,你最终得到的是一个像素分布最大的窗口。它用绿色圆圈标记,名称为“C2”。正如你在图像中看到的,它具有最多的点数。整个过程演示于下面的一个静态图像中。

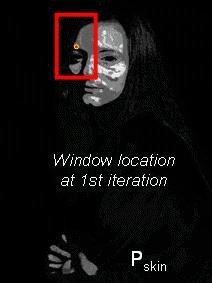
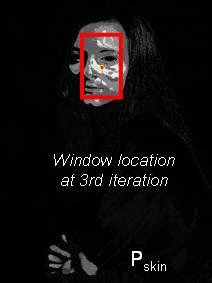
因此,我们通常会传递直方图反向投影的图像和初始目标位置。当对象移动时,运动显然会反映在直方图反向投影的图像中。因此,均值漂移算法将我们的窗口移到新位置,该位置具有最大的密度。
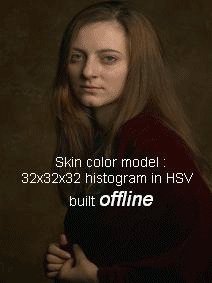
要在 OpenCV.js 中使用均值漂移,首先需要设置目标,找到它的直方图,以便在每一帧上反向投影目标以计算均值漂移。我们还需要提供窗口的初始位置。在直方图中,这里只考虑色相。此外,为了避免由于光线不足导致的误差值,我们将使用 cv.inRange() 函数丢弃光线不足值。
我们使用下列函数:cv.meanShift (probImage, window, criteria)
| probImage | 对象直方图的反向投影。有关详细信息,请参阅 cv.calcBackProject。 |
| window | 初始搜索窗口。 |
| criteria | 重复搜索算法的停止标准。 |
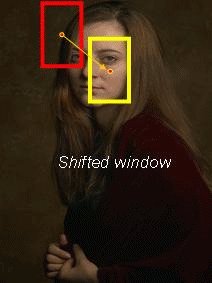
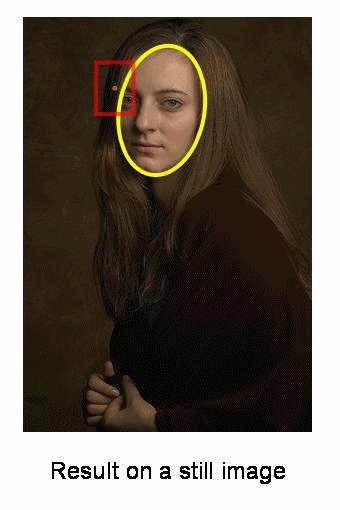
你仔细观察上一个结果了吗?存在问题。我们的窗口在物体远离时和非常接近相机时始终保持相同尺寸。这个不好。我们需要调整窗口尺寸以适应目标的尺寸和旋转。解决方案再次来自“OpenCV Labs”,名为 CAMshift(连续自适应均值漂移),由 Gary Bradsky 在 1988 年发表的论文《计算机视觉面部追踪,用于感知用户界面》中提出。
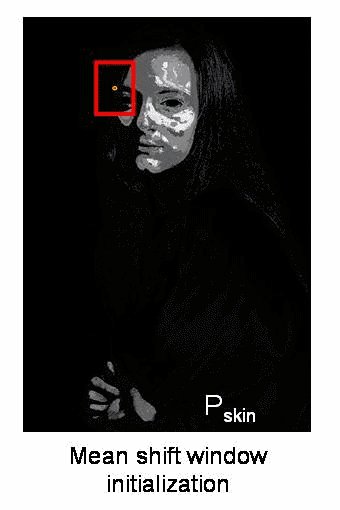
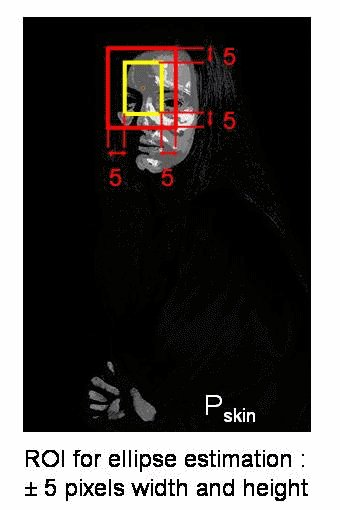
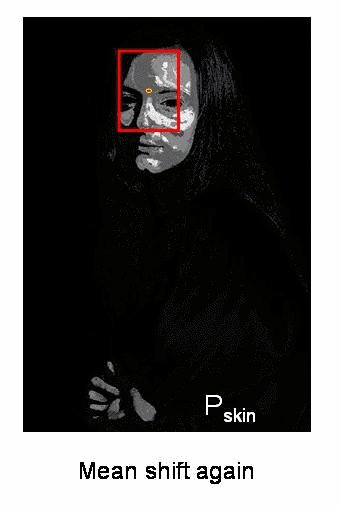
它首先应用均值漂移。均值漂移收敛后,它按 \(s = 2 \times \sqrt{\frac{M_{00}}{256}}\) 更新窗口尺寸。它还计算最拟合椭圆的方向。它再次运用均值漂移,应用新的缩放搜索窗口和之前的窗口位置。这个过程会继续,直至达到所需的精度。

它与均值漂移几乎一样,但是它返回旋转矩形(这是我们的结果)和框参数(在下一次迭代中用作搜索窗口)。
我们使用函数:cv.CamShift (probImage, window, criteria)
| probImage | 对象直方图的反向投影。有关详细信息,请参阅 cv.calcBackProject。 |
| window | 初始搜索窗口。 |
| criteria | 重复搜索算法的停止标准。 |
 1.9.8 在 2024 年 6 月 2 日星期日 21:52:14 为 OpenCV 生成的
1.9.8 在 2024 年 6 月 2 日星期日 21:52:14 为 OpenCV 生成的