|
OpenCV 4.11.0
开源计算机视觉库
|
加载中…
搜索中…
无匹配项
 |
OpenCV 4.11.0
开源计算机视觉库
|
| 原作者 | Ana Huamán |
| 兼容性 | OpenCV >= 3.0 |
在本教程中,您将学习如何:
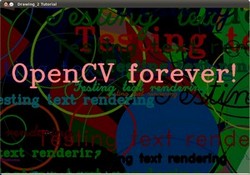
Display_Random_Text
一切看起来都很熟悉,但表达式:
那么,函数cv::putText做了什么?在我们的例子中:
结果,我们将(类似于其他绘图函数)在图像上获得NUMBER个文本,位置随机。
Displaying_Big_End
除了getTextSize函数(获取参数文本的大小)之外,我们还可以观察到新的操作在for循环内
因此,image2 是image 和 Scalar::all(i) 的差值。事实上,这里发生的是,image2 的每个像素将是image 的每个像素减去i 的值的结果(记住,对于每个像素,我们都考虑三个值,例如 R、G 和 B,因此每个值都会受到影响)。
还要记住,减法运算始终会在内部执行饱和运算,这意味着获得的结果始终在允许的范围内(对于我们的示例,没有负值,介于 0 和 255 之间)。
正如您在代码部分看到的,程序将依次执行各种绘图函数,这将产生